A l’heure où Matt Cutts annonce que le temps de chargement d’une page pourrait bientôt influer sur son référencement, il est temps de consacrer un peu d’attention au temps de réponse de son serveur et au poids de ses pages web.
Et c’est justement pour ce travail très précis de calcul et d’analyse du poids d’une page web que l’outil en ligne de Websiteoptimization.com peut vous donner un formidable coup de main !
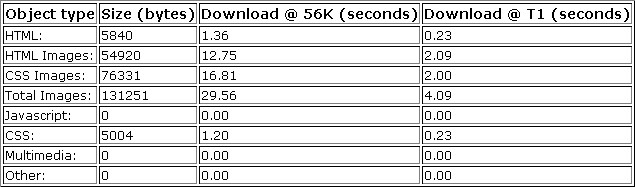
Il suffit en effet d’entrer l’url de votre site pour obtenir des informations détaillées sur le poids de chaque élément de votre page :

- Poids du code HTML
- Des images HTML et CSS
- Du JAVASCRIPT
- Temps de chargement en 56k
- Etc..
Toutes les infos pour faciliter votre tache d’optimisation de la page, allant même jusqu’à détailler un par un le poids de chaque objet.
Bref, si votre site est un peu long à charger ou bien par simple curiosité, n’hésitez pas à jeter un oeil à cet outil avant de vous arracher les cheveux à optimiser un serveur et, qui sait, peut-être y gagnerez-vous dans les mois qui viennent une ou deux positions sur votre mot-clé favoris !

Merci pour le tuyau !
A noter, en complément, que l’excellent plugin Firebug pour Firefox propose lui aussi un sous-onglet « réseau » qui donne les temps de chargement pour les requêtes faites au serveur par type d’extensions (css, html, images, flash, xhr…), avec en plus les entêtes HTTP.